IntelliSense を使用してスタイルを適用するには
Section 3 IntelliSense
CSSファイルにリンクされたWebページにおいて、そのCSSファイルに定義されたスタイルを適用する方法について説明します。
Part 2 カスケードスタイルシートでの IntelliSense の使用と設定
CSSファイルのコード
このWebページには、web.css ファイルが適用されていて、そこにさまざまなCSSスタイルが格納されています。
今回の記事で使用するスタイルを以下に抜粋します。
.centerimg {
margin-top: 10px;
margin-bottom: 10px;
text-align: center; /* for ie7 and firefox */;
clear: both;
}
画像にスタイルを適用する
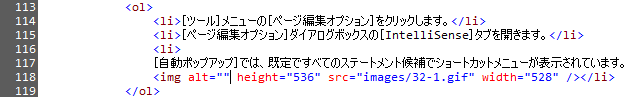
- <img>タグ内にスペースを入れることによって、属性のIntelliSenseのショートカットメニューが表示されます。



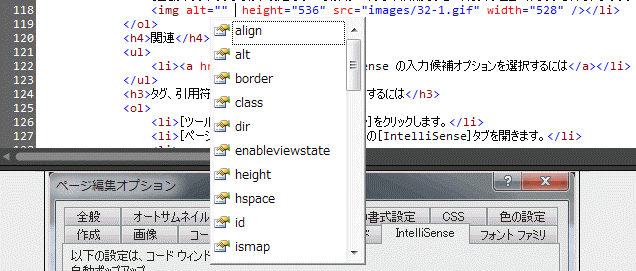
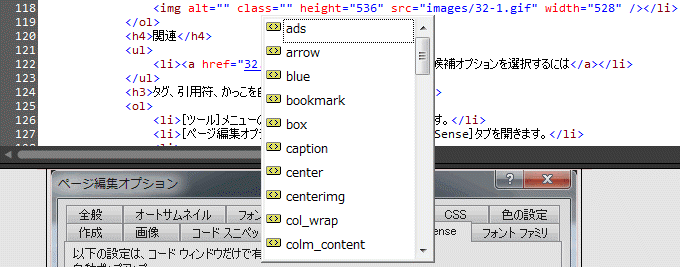
- class と入力することで、値の一覧が表示されます。

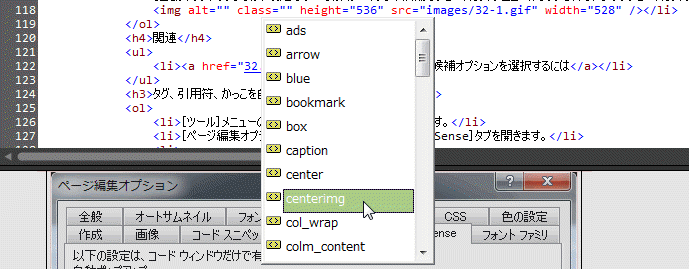
- centerimgをダブルクリックします。

- クラススタイルが適用されました。

INDEX
- Expression Web 4
- コードの作業
- Section 3 IntelliSense
- Part 1 IntelliSense の使用と設定
- IntelliSense の入力候補オプションを選択するには
- 現在の位置で有効なタグのショートカット メニューを表示するには
- 現在の位置で有効なタグ プロパティのショートカット メニューを表示するには
- スクリプトの現在の位置で有効なスクリプト パラメーターを一覧表示するヒントを表示するには
- スクリプト内の現在の位置で有効なスクリプト コンポーネントを一覧表示するショートカット メニューを表示するには
- コードに挿入するアイテムを検索するには
- ショートカット メニューから選択したアイテムをコードに挿入するには
- ショートカット メニューのアイテムを挿入せずに一覧を閉じるには
- IntelliSense オプションを設定するには
- Part 2 カスケード スタイル シートでの IntelliSense の使用と設定
- IntelliSense ショートカット メニュー アイコンについて
- IntelliSense のショートカット (自動ポップアップ) メニューを CSS で使用するには
- IntelliSense を使用して新しいスタイル ルール セットを作成するには
- IntelliSense を使用してスタイルを適用するには
- CSS の IntelliSense オプションの設定をするには
- CSS 用の IntelliSense オプションを設定するには
- IntelliSense 用に CSS スキーマのバージョンを設定するには
- Part 3 IntelliSense を PHP で使用と設定
- Part 4 jQuery 用 IntelliSense の使用
- Part 1 IntelliSense の使用と設定
- Section 3 IntelliSense
- コードの作業
問題は解決しましたか?
操作方法、設定方法等で困ったら、 Expression Web Users Forum に投稿してください!

