ショートカット メニューから選択したアイテムをコードに挿入するには
Section 3 IntelliSense
コードビューツールバーやメニューコマンドなどから選択したアイテムを挿入できます。
Part 1 IntelliSense の使用と設定
- IntelliSense の入力候補オプションを有効にするには
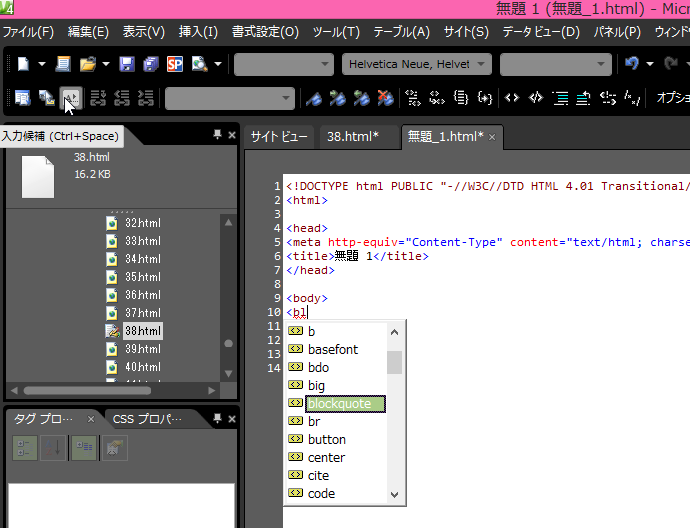
- 現在の位置で有効なタグのショートカット メニューを表示するには
- 現在の位置で有効なタグ プロパティのショートカット メニューを表示するには
- スクリプトの現在の位置で有効なスクリプト パラメーターを一覧表示するヒントを表示するには
- スクリプト内の現在の位置で有効なスクリプト コンポーネントを一覧表示するショートカット メニューを表示するには
- コードに挿入するアイテムを検索するには
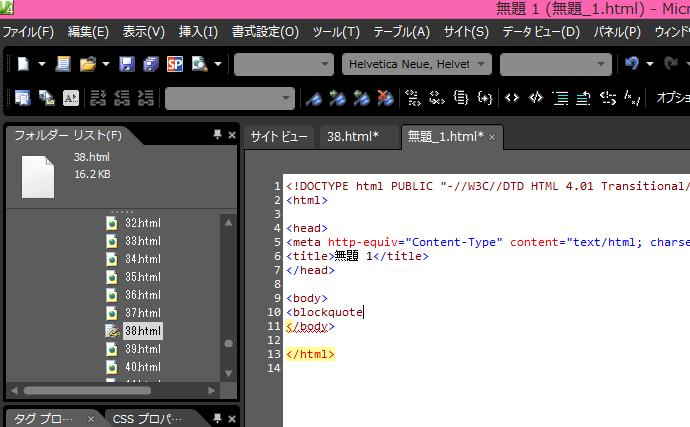
- ショートカット メニューから選択したアイテムをコードに挿入するには
- ショートカット メニューのアイテムを挿入せずに一覧を閉じるには
- IntelliSense オプションを設定するには
キーボード操作する
挿入したいアイテムを選択し、TabキーまたはEnterキーを押します。
マウス操作する
アイテムをダブルクリックすることで、アイテムを挿入できます。
コードビューツールバーを利用する
コードビューツールバーのなかから [入力候補]ボタンをクリックします。
[入力候補]ボタンをクリックします。



メニューからコマンドを選択する
[編集] メニューの [IntelliSense] をポイントし、[入力候補] をクリックします。
INDEX
- Expression Web 4
- コードの作業
- Section 3 IntelliSense
- Part 1 IntelliSense の使用と設定
- IntelliSense の入力候補オプションを選択するには
- 現在の位置で有効なタグのショートカット メニューを表示するには
- 現在の位置で有効なタグ プロパティのショートカット メニューを表示するには
- スクリプトの現在の位置で有効なスクリプト パラメーターを一覧表示するヒントを表示するには
- スクリプト内の現在の位置で有効なスクリプト コンポーネントを一覧表示するショートカット メニューを表示するには
- コードに挿入するアイテムを検索するには
- ショートカット メニューから選択したアイテムをコードに挿入するには
- ショートカット メニューのアイテムを挿入せずに一覧を閉じるには
- IntelliSense オプションを設定するには
- Part 2 カスケード スタイル シートでの IntelliSense の使用と設定
- IntelliSense ショートカット メニュー アイコンについて
- IntelliSense のショートカット (自動ポップアップ) メニューを CSS で使用するには
- IntelliSense を使用して新しいスタイル ルール セットを作成するには
- IntelliSense を使用してスタイルを適用するには
- CSS の IntelliSense オプションの設定をするには
- CSS 用の IntelliSense オプションを設定するには
- IntelliSense 用に CSS スキーマのバージョンを設定するには
- Part 3 IntelliSense を PHP で使用と設定
- Part 4 jQuery 用 IntelliSense の使用
- Part 1 IntelliSense の使用と設定
- Section 3 IntelliSense
- コードの作業
問題は解決しましたか?
操作方法、設定方法等で困ったら、 Expression Web Users Forum に投稿してください!

