IntelliSense を使用して jQuery アクションを挿入するには
Section 3 IntelliSense
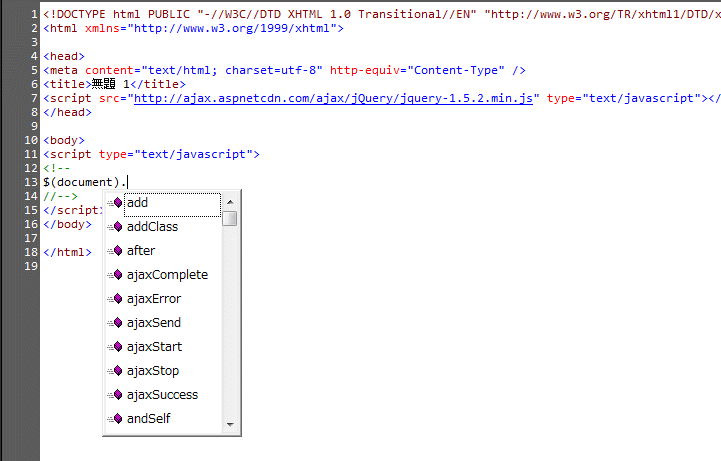
jQuery ステートメント内のセレクター名の後にカーソルを置いたあとに . キーを押すと、有効な jQuery アクションが一覧表示されます。もし一覧表示が消えた場合はCtrlキーを押しながらLキーで再表示が可能です。
Part 4 jQuery 用 IntelliSense の使用
jQuery アクションの挿入
- [コード] ビューで、jQuery ステートメント内のセレクター名の後にカーソルを置き、
.キーを押すと、有効な jQuery アクションが一覧表示されます。
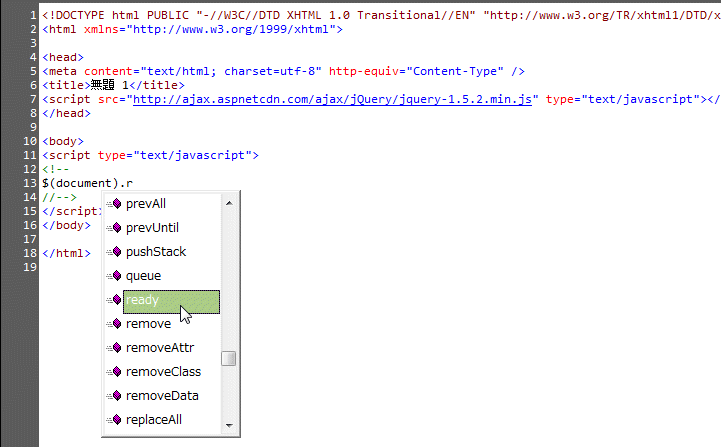
- IntelliSense ショートカット メニューで、次のいずれかの操作を行います。
- ショートカット メニューのアイテムを 1 つずつ切り替えるには、下矢印キーまたは上矢印キーを押します。
- ショートカット メニューに表示されるアイテムをブロックごとに切り替えるには、PageDown キーまたは PageUp キーを押します。
- ショートカット メニューの特定の部分に直接移動するには、一覧にある移動先のアイテムの最初の文字を入力します。
- 一覧をスクロールするには、垂直スクロール バーの矢印をクリックします。
- 選択したアイテムをショートカット メニューからコードに挿入するには、次のいずれかの操作を行います。
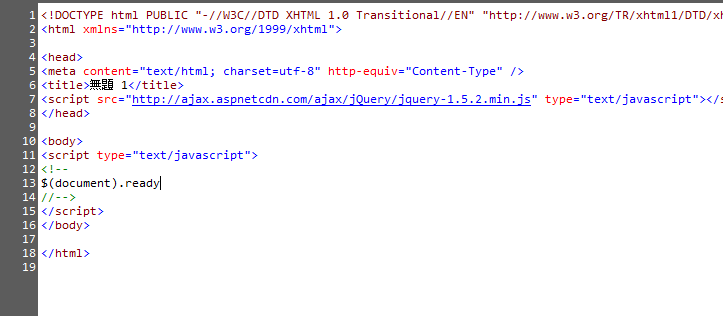
- Tab キーまたは Enter キーを押します。
- アイテムをダブルクリックします。

- jQuery アクションが挿入されました。

ヒント
ショートカット メニューのアイテムを挿入せずに一覧を閉じる場合は、Esc キーを押すか、ショートカット メニュー以外の場所をクリックします。
INDEX
- Expression Web 4
- コードの作業
- Section 3 IntelliSense
- Part 1 IntelliSense の使用と設定
- IntelliSense の入力候補オプションを選択するには
- 現在の位置で有効なタグのショートカット メニューを表示するには
- 現在の位置で有効なタグ プロパティのショートカット メニューを表示するには
- スクリプトの現在の位置で有効なスクリプト パラメーターを一覧表示するヒントを表示するには
- スクリプト内の現在の位置で有効なスクリプト コンポーネントを一覧表示するショートカット メニューを表示するには
- コードに挿入するアイテムを検索するには
- ショートカット メニューから選択したアイテムをコードに挿入するには
- ショートカット メニューのアイテムを挿入せずに一覧を閉じるには
- IntelliSense オプションを設定するには
- Part 2 カスケード スタイル シートでの IntelliSense の使用と設定
- IntelliSense ショートカット メニュー アイコンについて
- IntelliSense のショートカット (自動ポップアップ) メニューを CSS で使用するには
- IntelliSense を使用して新しいスタイル ルール セットを作成するには
- IntelliSense を使用してスタイルを適用するには
- CSS の IntelliSense オプションの設定をするには
- CSS 用の IntelliSense オプションを設定するには
- IntelliSense 用に CSS スキーマのバージョンを設定するには
- Part 3 IntelliSense を PHP で使用と設定
- Part 4 jQuery 用 IntelliSense の使用
- Part 1 IntelliSense の使用と設定
- Section 3 IntelliSense
- コードの作業
問題は解決しましたか?
操作方法、設定方法等で困ったら、 Expression Web Users Forum に投稿してください!

