IntelliSense のショートカット (自動ポップアップ) メニューを CSS で使用するには
Section 3 IntelliSense
IntelliSense を使用すると、カスケード スタイル シート (CSS) を作成してコンテンツにスタイルを適用するときの [コード] ビューへの入力作業を効率化することができます。
Part 2 カスケードスタイルシートでの IntelliSense の使用と設定
Webページにスタイルブロックを作成する
- Webページを開き、コードビューに切り替えてCSSを作成または適用したい場所にカーソルを置きます。
- CSS 用の IntelliSense ショートカット メニューを表示するには、次のいずれかの操作を行います。
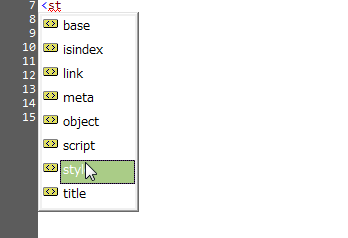
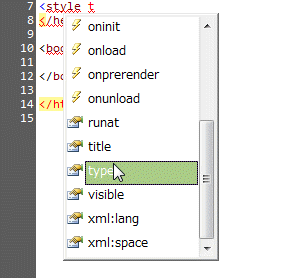
- <head>と</head>の間に
<styleを入力します。

- インラインスタイルを適用する場合は、そのタグ内に
style=と入力します。
- <head>と</head>の間に
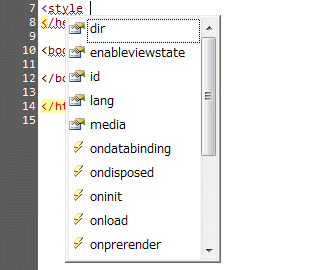
- IntelliSense のショートカット メニューで、コードに挿入するアイテムを選択するには、次のいずれかの操作を行います。
- ショートカット メニューのアイテムを 1 つずつ切り替えるには、下矢印キーまたは上矢印キーを押します。
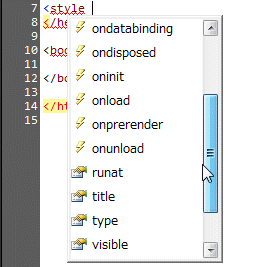
- ショートカット メニューに表示されるアイテムのブロックごとに切り替えるには、PageDown キーまたは PageUp キーを押します。
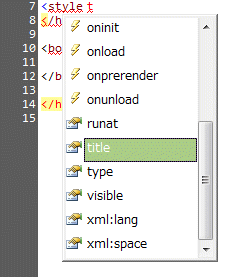
- ショートカット メニューの特定の部分に直接移動するには、一覧にある移動先のアイテムの最初の文字を入力します。

- 一覧をスクロールするには、垂直スクロール バーの▲▼をクリックするか、スクロールバーをドラッグします。

- 目的のプロパティまたはアクションをダブルクリックするか、上下矢印キーで指定してTabキーまたはEnterキーを押します。

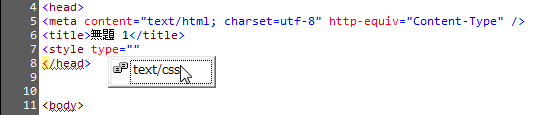
- すると、値を入力するショートカットメニューが表示されるので選択します。

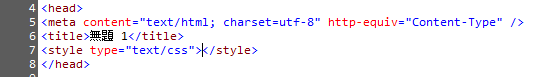
- 最後に > を入力することで、<style>の閉じタグが挿入されました。

インラインスタイルを作成する
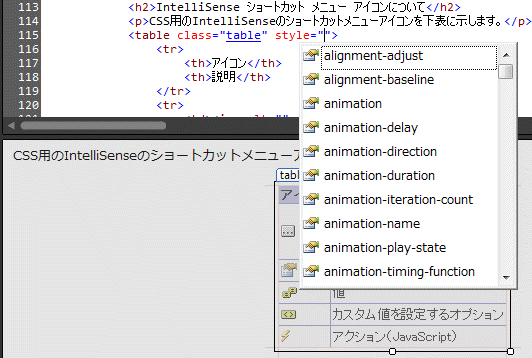
- 該当するタグにカーソルを移動して、タグ内にstyle属性を入力します。

- 一覧からプロパティを選択して、値を入力していきます。
備考
ショートカット メニューのアイテムを挿入せずに一覧を閉じる場合は、Esc キーを押すか、ショートカット メニュー以外の場所をクリックします。
INDEX
- Expression Web 4
- コードの作業
- Section 3 IntelliSense
- Part 1 IntelliSense の使用と設定
- IntelliSense の入力候補オプションを選択するには
- 現在の位置で有効なタグのショートカット メニューを表示するには
- 現在の位置で有効なタグ プロパティのショートカット メニューを表示するには
- スクリプトの現在の位置で有効なスクリプト パラメーターを一覧表示するヒントを表示するには
- スクリプト内の現在の位置で有効なスクリプト コンポーネントを一覧表示するショートカット メニューを表示するには
- コードに挿入するアイテムを検索するには
- ショートカット メニューから選択したアイテムをコードに挿入するには
- ショートカット メニューのアイテムを挿入せずに一覧を閉じるには
- IntelliSense オプションを設定するには
- Part 2 カスケード スタイル シートでの IntelliSense の使用と設定
- IntelliSense ショートカット メニュー アイコンについて
- IntelliSense のショートカット (自動ポップアップ) メニューを CSS で使用するには
- IntelliSense を使用して新しいスタイル ルール セットを作成するには
- IntelliSense を使用してスタイルを適用するには
- CSS の IntelliSense オプションの設定をするには
- CSS 用の IntelliSense オプションを設定するには
- IntelliSense 用に CSS スキーマのバージョンを設定するには
- Part 3 IntelliSense を PHP で使用と設定
- Part 4 jQuery 用 IntelliSense の使用
- Part 1 IntelliSense の使用と設定
- Section 3 IntelliSense
- コードの作業
問題は解決しましたか?
操作方法、設定方法等で困ったら、 Expression Web Users Forum に投稿してください!

