CSSレイアウトページを一から作ってみよう
最終更新日:2008/02/04 22:24:18
Expression Webを使って、CSS段組レイアウトページを作成するための手順を解説します。
DIVボックスをページに挿入してみよう
まず、Expression Webを使って、DIVボックスをページに挿入する方法について解説します。
- 新しいWebページを作成します。ツールバーの[新しいドキュメント]ボタン、もしくは、[Ctrl]+[N]キーを押します。
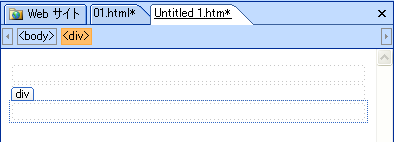
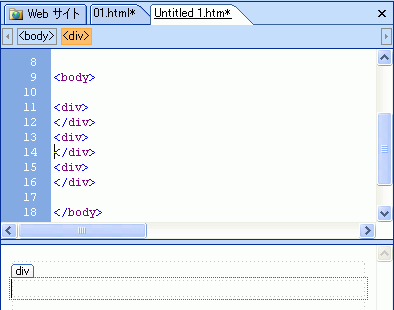
 (<div>ボタン)をクリックすると、divが挿入されます。下の図のように、下に並べて3つのdivを挿入します。
(<div>ボタン)をクリックすると、divが挿入されます。下の図のように、下に並べて3つのdivを挿入します。
- 次に、中央のdivの中に、二つのdivを挿入します。
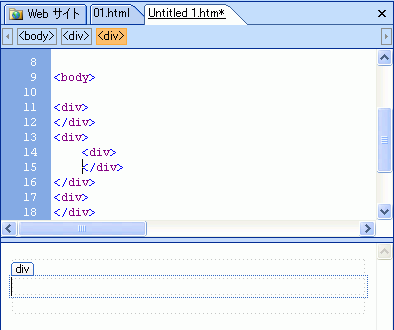
コードビューまたは分割ビューに切り替えて、中央の<div>の要素にカーソルを移動したあと、 (<div>ボタン)をクリックすると、スムーズに挿入できます。
(<div>ボタン)をクリックすると、スムーズに挿入できます。


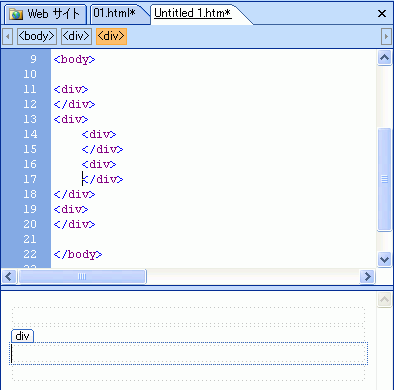
- 15行目の末尾にカーソルを移動して、
 (<div>ボタン)をクリックすると、下の図のようになります。
(<div>ボタン)をクリックすると、下の図のようになります。
スポンサーリンク
INDEX
問題は解決しましたか?
操作方法、設定方法等で困ったら、 Expression Web Users Forum に投稿してください!

