CSSレイアウトページを一から作ってみよう
CSSファイルに新しいスタイルを作成してみよう
スタイル作業ウィンドウを使って、外部CSSファイルに新しいスタイルを作成していきます。
現在、縦に3つのDIVがあり、中央のDIVに2つのDIVが入っています。一番上のDIVはヘッダー部分の「header」として、中央は、入れ物として「container」、下のフッター部分は「footer」として、それぞれスタイルを作成していきます。
もし、全体的に中央に配置させて幅固定したい場合は、ヘッダーからフッターまでのすべてのdivボックスを「container」でくくるとOKです。
なお、それぞれのボックスにおいて、CSSスタイル名の最初に#が付くIDスタイルで作成します。原則的にIDスタイルは、一つのページには1度しか使えません。まあ、別に2回以上使っても動かないことはないですが、Expression Webで怒られますので注意してください。
一方、段組レイアウトにおいて、それらを一つのDIVでくくる理由は、レイアウトが崩れないようにするための予防策、らしいです。よくわかんないですけどね(逃
ヘッダースタイルの作成
ヘッダー部分のスタイル名を「#header」にして、ヘッダースタイルを作成します。
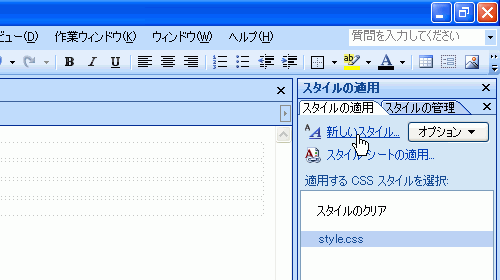
- [スタイルの適用]または[スタイルの管理]作業ウィンドウから、[新しいスタイル...]をクリックします。

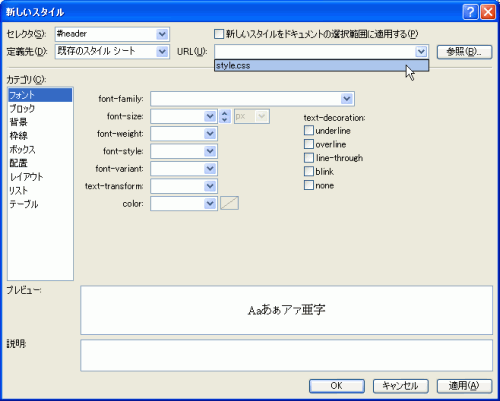
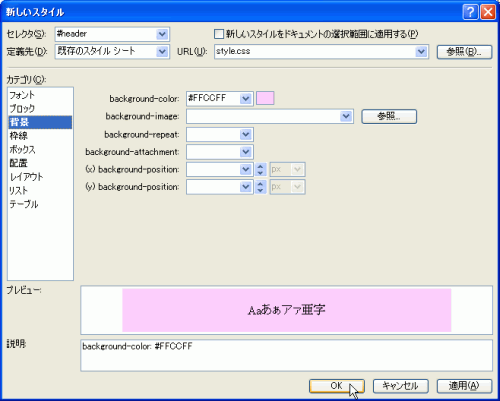
- [新しいスタイル]ダイアログボックスが表示されました。
- まず、[セレクタ]ボックスに「#header」と入力します。
- [定義先]ボックスでは「既存のスタイルシート」を選択し、[URL]ボックスの一覧から、適用されたスタイルシートを選択します。

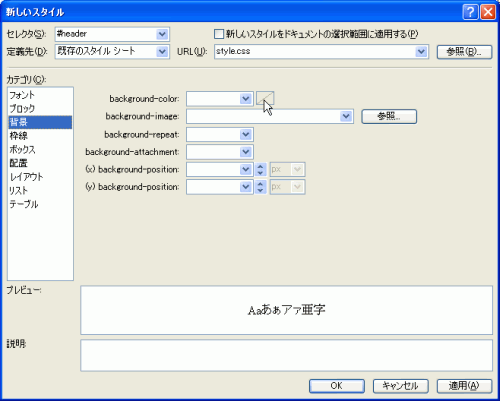
- 背景スタイルを変更するには、[カテゴリ]の中から「背景」を選択します。
- 背景色を変更するには、[background-color]ボックスのプルダウンの一覧から色を選択します。しかし、色が限られてくるので、より多くの色を指定するため、下の図のように、升ボックスをクリックします。

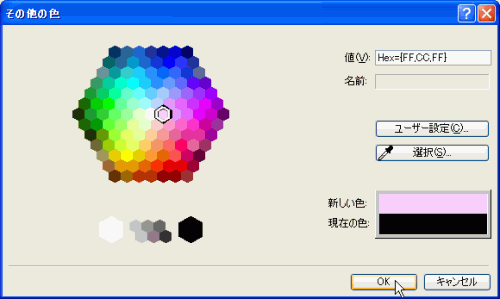
- [その他の色]ダイアログボックスにて、背景色を指定し、[OK]ボタンをクリックします。

- 背景色が設定されたので、ここで一旦[OK]ボタンをクリックします。

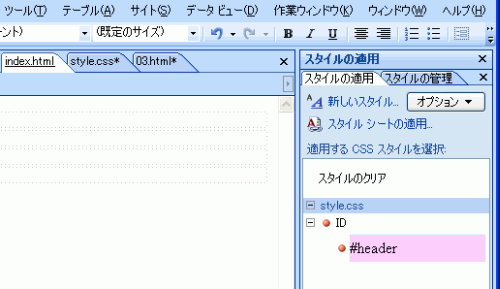
- 外部スタイルシートに「#header」スタイルが生成されました。

#header {
background-color: #FFCCFF; }
[スタイルの適用]作業ウィンドウにおいてのスタイル一覧の表示方法には、「順序で分類」と「種類で分類」の二種類あります。このページに紹介している図は「種類で分類」しているため、ID、クラス別にスタイル名が昇順で並べ替えられます。既定の設定では「順序で分類」になっていて、CSSファイルに記述された順序で表示されます。
表示方法を変更するには、スタイル作業ウィンドウ右上の[オプション]ボタンをクリックし、「順序で分類」または「種類で分類」を選択します。
一方、[スタイルの管理]作業ウィンドウでは、スタイル一覧の表示方法に「順序で分類」「要素で分類」「種類で分類」の3種類あります。
メディアタイプを使っている場合は、「順序で分類」すると見れます。「種類で分類」または「要素で分類」しているとメディアタイプの区別ができなくなるので注意してください。
段組のコンテナボックスの作成
段組部分のコンテナボックススタイルを作成します。テキストサイトだと、リキッドレイアウトにすると大画面では読みづらいので、横幅固定します。ちなみに私のサイトにおいても段組部分全体を囲って横幅固定してます。
- [スタイルの適用]または[スタイルの管理]作業ウィンドウから、[新しいスタイル...]をクリックします。
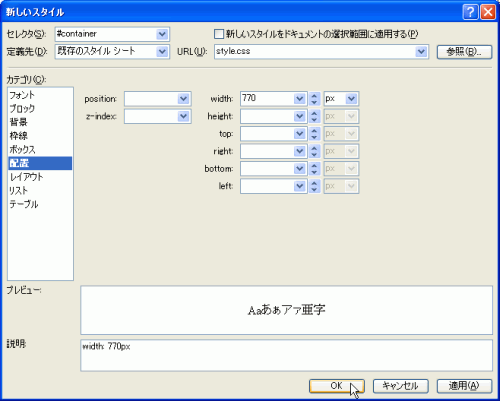
- [新しいスタイル]ダイアログボックスが表示されるので、[セレクタ]名に「#container」と入力します。
- 横幅指定するには、[カテゴリ]から「配置」を選択して、[width]ボックスに値を指定して、[OK]ボタンをクリックします。(以下の図の例では770ピクセル指定しています。)

#container { width: 770px; }
フッタースタイルの作成
フッター部分のスタイル名を「#footer」にして、フッタースタイルを作成します。ここでは、ヘッダーと同じスタイルを作成する方法を説明します。
- スタイルの一覧から「#header」を右クリックして、[新しいスタイルのコピー]を選択します。
![コピーしたいスタイルを右クリック→[新しいスタイルのコピー]](images/img17.gif)
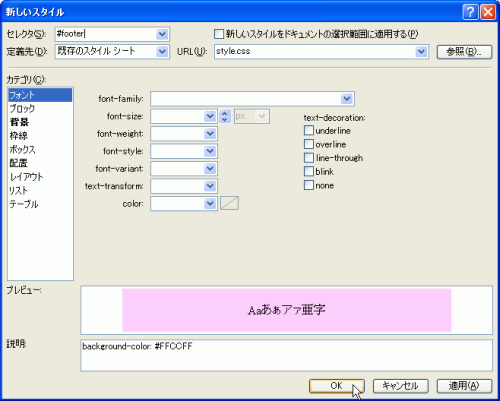
- [新しいスタイル]ダイアログボックスが表示されるので、[セレクタ]ボックスに「#footer」と入力して、[OK]ボタンをクリックします。

問題は解決しましたか?
操作方法、設定方法等で困ったら、 Expression Web Users Forum に投稿してください!

