CSSレイアウトページを一から作ってみよう
最終更新日:2008/02/04 22:24:18
Expression Webを使って、CSS段組レイアウトページを作成するための手順を解説します。
DIVボックスにスタイルを適用してみよう
ヘッダー、段組を囲むコンテナボックス、および、フッタースタイルを適用する方法について説明します。
ヘッダーやフッターボックスにスタイルを適用するには
スタイルの適用方法はいくつもあります。
コードビューで直接手打ちで入力してもIntelliSenceが働くので、一覧からスタイル名を選択すればOKです。
スタイルの適用作業ウィンドウから適用したいCSSスタイルを選択する、または、タグのプロパティを使って属性に値を指定する方法もあります。
状況や好みに応じて、一番スムーズに作業が行える方法を選択してください。
スタイルの適用作業ウィンドウの利用
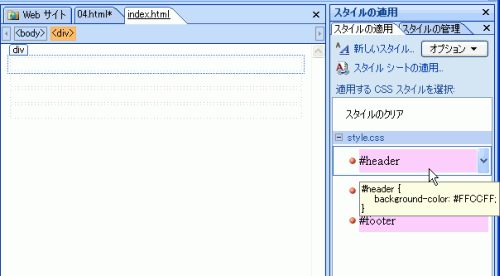
一番上のDIVボックスに「#header」スタイルを適用します。
- 一番上のDIVボックスを選択します。そのDIVボックス内にカーソルを移動するか、クイックタグセレクタで<div>を選択します。
- [スタイルの適用]作業ウィンドウから「#header」をクリックします。

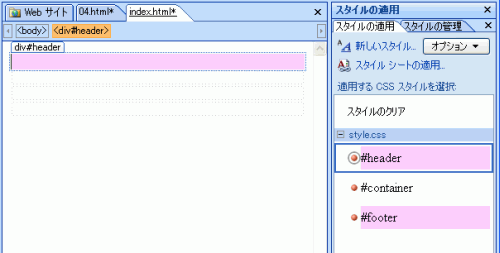
- 一番上のdivボックスにIDスタイル「#header」が適用されました。

タグのプロパティ作業ウィンドウを使ったスタイルの適用
一番下のdivボックスに、タグのプロパティ作業ウィンドウを使って「#footer」を適用します。
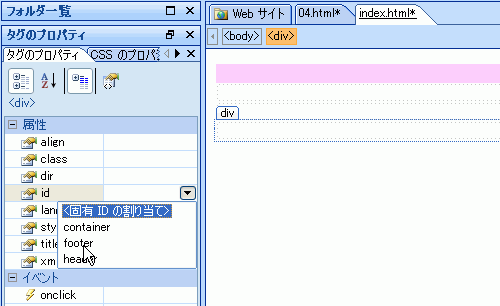
- 一番下のdivボックスを選択します。
- [タグのプロパティ]作業ウィンドウの[属性]カテゴリの一覧の[id]ボックスを選択すると、▼ボタンが表示されるので、そのボタンをクリックして、一覧から「footer」を選択します。

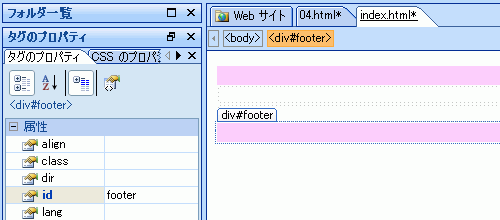
- 一番下のdivボックスにIDスタイル「#footer」が適用されました。

段組を含むコンテナボックスにスタイルを適用するには
二つのdivボックスを一つのdivで囲っている場合、その囲っているdivを選択するには、クイックタグセレクタによる操作が必要です。それ以外だとうまく選択できないので注意してください。
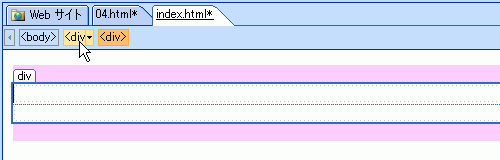
- 中央のdivボックスにカーソルを移動します。
- クイックタグセレクタバーにおいて <body><div><div> と表示されている場合は、<body>の次の<div>を選択します。

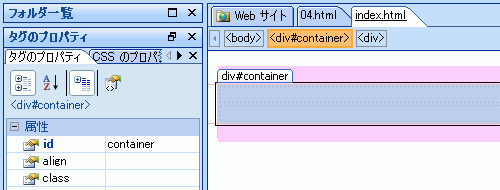
- そのdivボックスにIDスタイル「#container」を適用すると、以下のようになります。

スポンサーリンク
INDEX
問題は解決しましたか?
操作方法、設定方法等で困ったら、 Expression Web Users Forum に投稿してください!

