CSSレイアウトページを一から作ってみよう
最終更新日:2008/02/04 22:24:18
Expression Webを使って、CSS段組レイアウトページを作成するための手順を解説します。
外部CSSファイルを作成してリンクしてみよう
Expression Webを使って、外部CSSファイルを作成してリンクする方法について解説します。
このほかの方法は、「Expression Web 標準ガイドブック」の
Chapter 3 Section 2「CSSファイルへのエクスポート」(P.91~)に掲載してます。
CSSファイルの新規作成
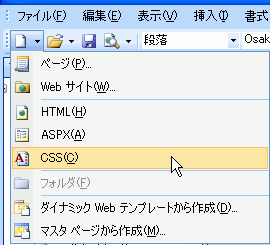
- ツールバーの[新しいドキュメント]ボタンの右側▼をクリックし、
一覧から[CSS]を選択します。
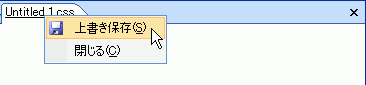
- 「Untitled_1.css」ファイルが生成されたので、そのページタブを右クリックして、
[上書き保存]を選択します。
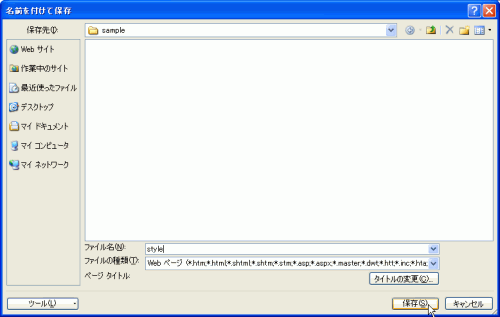
- [名前を付けて保存]ダイアログボックスにて、保存先を指定し、ファイル名を入力して、[保存]ボタンをクリックします。

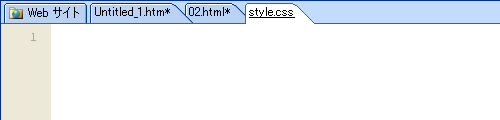
- CSSファイルが保存されました。

CSSファイルにリンク
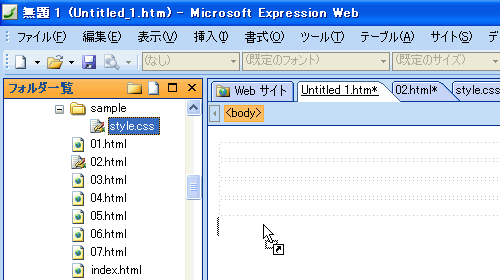
- 適用したいWebページの編集をアクティブにします。そのページタブをクリックして開いて置いてください。
- フォルダ一覧から、先ほど保存したCSSファイルを選択し、編集ウィンドウまでドラッグ&ドロップします。

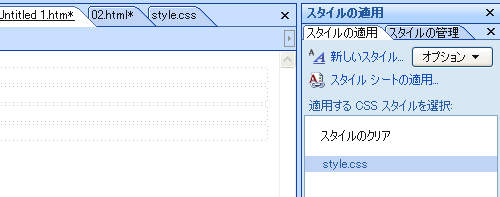
- スタイルの作業ウィンドウに、適用したCSSファイルがリストされました。

Webページの保存
「Untitled_1.htm」は未保存の状態なので、作業中のWebページを保存します。
ここでは、style.cssファイルと同じ場所に保存します。…別に他の場所に保存してOKです(逃
スポンサーリンク
INDEX
問題は解決しましたか?
操作方法、設定方法等で困ったら、 Expression Web Users Forum に投稿してください!

