CSSレイアウトページを一から作ってみよう
横並びのナビゲーションリンクリストを作るには?
はじめに
私のサイト内のすべてのページにおいて、横並びのナビゲーションリンクがあります。HTMLソースを表示すると、リストタグを使っていることがわかると思います。
実際、私はCSSを直接記述して力技でスタイルを作成しましたが、これからExpression Webを使って簡単に作っていく方法を解説したいと思います。
ナビゲーションエリアのスタイルの作成
ナビゲーションエリアのスタイルを作成します。ここでheightプロパティを使って高さを指定しないと、リストを横並びにした場合の背景色が反映されないので注意してください。
- [スタイルの適用]または[スタイルの管理]作業ウィンドウから、[新しいスタイル...]をクリックします。
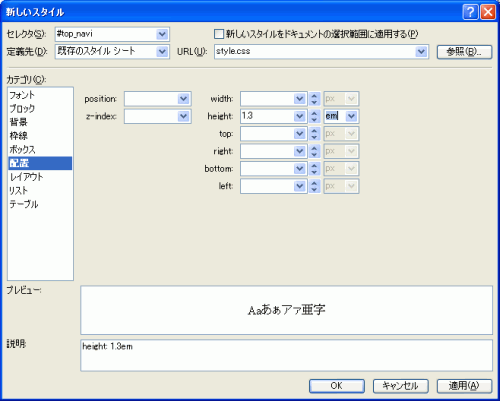
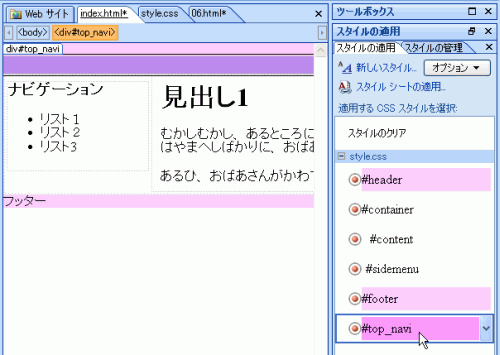
- [新しいスタイル]ダイアログボックスが表示されるので、[セレクタ]名に「#top_navi」と入力します。
- [定義先]を「既存のスタイルシート」を選択し、[URL]ボックスにて適用されたCSSファイルを選択します。
- ナビゲーションの高さを指定します。[配置]カテゴリを開き、[height]を「1.3em」にします。

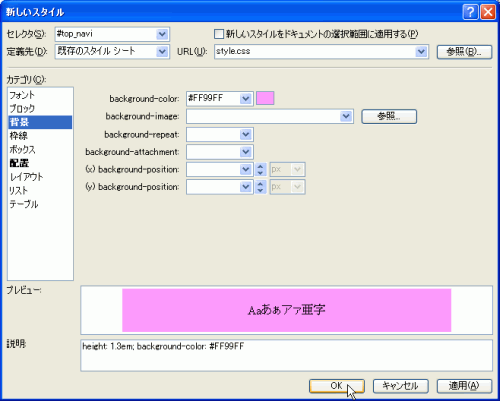
- 次に、背景色を指定します。[背景]カテゴリを開き、[background-color]の色を指定して、[OK]ボタンをクリックします。

#top_navi {
height: 1.3em; background-color: #FF99FF; }
ナビゲーションエリアの挿入
ヘッダーと段組との間に、ナビゲーションエリアを挿入します。ツールボックス作業ウィンドウの中から<div>をダブルクリックすることによって、指定した場所にdivボックスの挿入ができます。
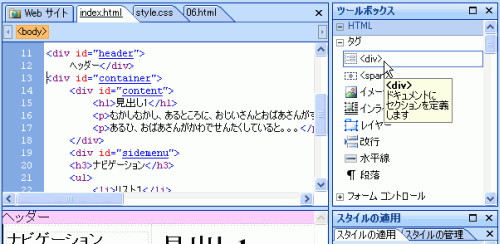
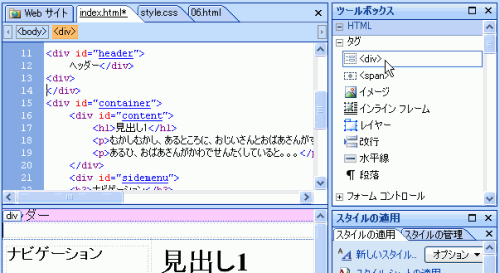
- 分割ビューに切り替えて、<div id="container"> と記述された行の先頭にカーソルを移動します。
- ツールボックス作業ウィンドウから<div>をダブルクリックすると、間にdivの挿入ができます。



- 最後に、挿入されたdivに「#top_navi」スタイルを適用します。

リストスタイルを横並びにする
#top_naviのボックス内のリストに関してだけ、リストを横並びにするスタイルを記述します。まず、リストの先頭の記号をなくす記述(list-style-type: none)を行い、個々のリスト項目の配置を横並び(float: left)にするようにスタイルを作成します。
リストの先頭記号を削除する
- [スタイルの適用]または[スタイルの管理]作業ウィンドウから、[新しいスタイル...]をクリックします。
- [新しいスタイル]ダイアログボックスが表示されるので、[セレクタ]名に「#top_navi ul」と入力します。
- [定義先]を「既存のスタイルシート」を選択し、[URL]ボックスにて適用されたCSSファイルを選択します。
- [ボックス]カテゴリを開き、マージンと余白(padding)をゼロにします。
- [リスト]カテゴリを開き、[list-style-type]を「none」にして、[OK]ボタンをクリックします。
#top_navi ul {
margin: 0px; padding: 0px; list-style-type: none; }
リスト項目を横並びにする
それぞれのリスト項目は、横幅を指定する必要があります。floatプロパティをleftにすることによって、横並びにできます。なお、ここでは、それぞれのリスト項目をセンタリング(text-align: center)するための記述も追加します。
- [スタイルの適用]または[スタイルの管理]作業ウィンドウから、[新しいスタイル...]をクリックします。
- [新しいスタイル]ダイアログボックスが表示されるので、[セレクタ]名に「#top_navi li」と入力します。
- [定義先]を「既存のスタイルシート」を選択し、[URL]ボックスにて適用されたCSSファイルを選択します。
- [ブロック]カテゴリを開き、[text-align]を「center」にします。
- [ボックス]カテゴリを開き、マージンと余白(padding)をゼロにします。
- ブロック単位に表示して横並びにするので、[レイアウト]カテゴリを開き、[display]を「block」にして、[float]を「left」にします。
- 最後に、縦幅と横幅を指定します。[配置]カテゴリを開き、[width]を「100px」にして、[height]を「1.3em」にします。
- 設定ができたら[OK]ボタンをクリックします。

#top_navi li {
text-align: center; margin: 0px; padding: 0px; display: block; float: left; width: 100px; height: 1.3em; }
リストのリンクスタイルを指定する
リストのリンクに触れると全体的にロールオーバーするスタイルを作成します。ただし、リンクに触れたときに適用するスタイルを後に記述する必要があるので注意してください。
リンク部分 #top_navi li a
#top_navi li a
ナビゲーションリンクの色と文字修飾部分を指定してあげないと見映えが悪くなるので、必ず指定するようにします。また、リンク部分をリスト項目全体に反映させるために、ブロック単位(display: block) で幅を100% (width: 100%) に指定します。
- [スタイルの適用]または[スタイルの管理]作業ウィンドウから、
[新しいスタイル...]をクリックします。 - [新しいスタイル]ダイアログボックスが表示されるので、
[セレクタ]名に「#top_navi li a」と入力します。 - [定義先]を「既存のスタイルシート」を選択し、
[URL]ボックスにて適用されたCSSファイルを選択します。 - リンクの文字色と下線を消すスタイルを作成するために、
[フォント]カテゴリにて[color]の色を指定し、[text-decoration]を「none」にします。 - [レイアウト]カテゴリを開き、[display]を「block」にします。
- [配置]カテゴリを開き、[width]を「100%」にして、[OK]ボタンをクリックします。
#top_navi li a {
color: #000000; text-decoration: none; display: block; width: 100%; }
リンクに触れたときのスタイル #top_navi li a:hover
#top_navi li a:hover
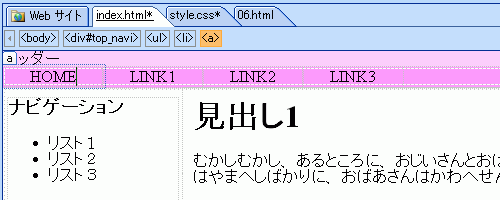
リンクに触れたときの文字色(colorプロパティ)と背景色(background-colorプロパティ)を指定します。ここでheightプロパティを使って#top_naviと同じ高さに指定してあげないと、リンクに触れたときに下部分までロールオーバーされないので注意してください。CSSでは、「#top_navi li a」の後に記述するようにします。
- [スタイルの適用]または[スタイルの管理]作業ウィンドウから、
[新しいスタイル...]をクリックします。 - [新しいスタイル]ダイアログボックスが表示されるので、
[セレクタ]名に「#top_navi li a:hover」と入力します。 - [定義先]を「既存のスタイルシート」を選択し、
[URL]ボックスにて適用されたCSSファイルを選択します。 - [フォント]カテゴリを開き、文字色を指定するために、[color]値を指定します。
- [背景]カテゴリを開き、[background-color]を指定します。
- [配置]カテゴリを開き、[height]を「1.3em」にします。
- [OK]ボタンをクリックします。
#top_navi li a:hover {
color: #FFFFFF; background-color: #FF0066; height: 1.3em; }
関連記事
問題は解決しましたか?
操作方法、設定方法等で困ったら、 Expression Web Users Forum に投稿してください!

